企業サイトを作る
imgに対してvertical-alignをリセットでbottomにそろえる
CSSスプライト
フォトショップでCSSスプライト用のボタンを作る
- 作りたいサイズ658px×99px
- メニュー数7(トップページ、ソリューション、実績紹介、パートナー、カスタマー、会社概要、お問い合わせ)
- 1メニューのサイズ94px×33px
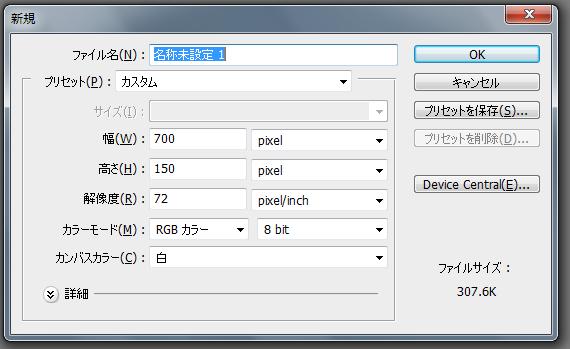
- 700px×150pxの大きさで新規作成

- シェイプツールを選択し、上部のシェイプメニューで固定→94px×33px


- 作成されたシェイプに任意のスタイルをかける

- 適当な場所にtypeツールでメニューの名前を作る

- レイヤーパレットでシェイプとTypeのレイヤーを選択し水平・垂直方向で中寄せ


- レイヤーパレットの選択状態を変えずに「shift+alt+→」で上に10ピクセルずれたところにコピーが作成される

- 選択ツールに切り替え、「SHIT+→」でコピー元画像に隣り合うところに配置し、テキストを変更

- メニュー分だけ繰り返す

- レイヤーパレットで今作成した背景を除くレイヤーをプレスドラッグでグループにまとめる
- 作成したグループを選択した状態で「shift+alt+↑」で上に10ピクセルずれたところにコピーが作成される

- 作成されたレイヤーをすべて選択(〜〜〜のコピーとなっている)

- 選択したレイヤーをプレスドラッグでグループにまとめる

- 作成したグループ内のレイヤーのうちシェイプのレイヤーをすべて選択

- スタイルをかけなおす

- 同様にもう一行分作成する

- 作成したグループすべてを選択し、トリミングする



これでCSSスプライト用のメニュー画像は完成です。
HTMLを作成する

このサイトを作成する
こちらまだ途中なので、でき次第UPします。
明日の午前中にできる。。。はずです。
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>サンプル スタイルシート カンパニー</title> <style> <!-- *{ margin:0; padding:0; } img{ vertical-align:middle; } body{ background-color:#fff; background-image:url(images/body_bg.gif); background-repeat:repeat-x; font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif; font-size:0.8em; } h1{ padding:10px 0; height:40px; } h3{ padding:0; background-image:url(images/title_bg.gif); background-repeat:repeat-x; } em{visibility: hidden;} p{ padding:10px; border-bottom:1px solid #666; } dl{ padding:10px; } #container{ width:740px; height:auto; margin:0 auto; } #header{ height:72px; padding-bottom:35px; } #nav{ height:33px; background-image:url(images/global_nav_bg.gif); background-repeat:repeat-x; margin-top:13px; } #nav li{ display: inline; width:94px; } #nav li a{ display: block; overflow: hidden; width: 100%; height: 33px; background-image:url(images/global_nav.jpg); } #content{ width:440px; border-left:1px solid #666; border-right:1px solid #666; float:left; overflow:auto; margin-bottom:10px; background-image:url(images/content_bg.gif); background-repeat:repeat-y; background-position:left top; } #news{ width:297px; hight:auto; border-right:1px solid #666; float:right; } #news h3{padding:0;} #footer{ clear:both; height:33px; margin-top:10px; background-image:url(images/global_nav_bg.gif); background-repeat:repeat-x; } --> </style> </head> <body> <div id="container"> <div id="header"> <h1><a href="index.html"><img src="images/logo.gif" alt="サンプルスタイルシートカンパニーへようこそ" title="サンプルスタイルシートロゴ"></a></h1> <ul id="nav"> <li id="nav1"><a href="#"><em>トップページ</a></em></li> <li id="nav2"><a href="#"><em>ソリューション</a></em></li> <li id="nav3"><a href="#"><em>実績紹介</a></em></li> <li id="nav4"><a href="#"><em>パートナー</a></em></li> <li id="nav5"><a href="#"><em>カスタマー</a></em></li> <li id="nav6"><a href="#"><em>会社概要</a></em></li> <li id="nav7"><a href="#"><em>お問い合わせ</a></em></li> </ul> </div> <div id="wrapper"> <h2><img src="images/main_copy.jpg" alt="あなたにとっての最高のパートナーであるために サンプルスタイルシートカンパニー" title="アイキャッチ" /></h2> <div id="content"> <h3><img src="images/title_about.gif" alt="弊社について" title="弊社について" /></h3> <div id="abount_sol"> <h4><img src="images/section_01.gif" alt="スタイルシートによるレイアウトで、表現力と機能性が共存したサイトを構築" title="ソリューション説明" /></h4> <p>サンプルスタイルシートカンパニーでは、ウェブサイトの構築にスタイルシートによるレイアウトを採用しています。そのため、視覚的に美しい表現力だけでなく、ユーザーにとって使いやすい機能性とを合わせ持ったウェブサイトを提供することができます。<br/> <a href="#"><img src="images/arrow.gif" alt=""/>ソリューションへ</a></p> <h4><img src="images/section_02.gif" alt="ウェブサイトを成功に導く、構造設計とインターフェース構築を武器に" title="実績紹介説明" /></h4> <p>100件あまりのウェブサイト構築経験から培った企画・開発力をバックボーンにもつ、サンプルスタイルシートカンパニー。競争に勝ち抜くための構造設計と、インターフェース構築を武器に、お客様のウェブサイトを成功に導くお手伝いをします。<br /> <a href="#"><img src="images/arrow.gif" alt=""/>実績紹介へ</a> </p> </div> </div> <div id="news"> <h3><img src="images/title_news.gif" alt="ニュースリリース" title="ニュースリリース" /></h3> <dl> <dt>2006年4月1日</dt><dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd> <dt>2006年4月1日</dt><dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd> <dt>2006年4月1日</dt><dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd> <dt>2006年4月1日</dt><dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd> <dt>2006年4月1日</dt><dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd> </dl> </div> </div> <div id="footer"><img src="images/copyright.gif" alt="copyright" title="copyright" /></div> </div> </body> </html>
*{ margin:0; padding:0; } img{ vertical-align:middle; } body{ background-color:#fff; background-image:url(images/body_bg.gif); background-repeat:repeat-x; font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif; font-size:0.8em; } h1{ padding:10px 0; height:40px; } h3{ padding:0; background-image:url(images/title_bg.gif); background-repeat:repeat-x; } em{visibility: hidden;} p{ padding:10px; border-bottom:1px solid #666; } dl{ padding:10px; } #container{ width:740px; height:auto; margin:0 auto; } #header{ height:72px; padding-bottom:35px; } #nav{ height:33px; background-image:url(images/global_nav_bg.gif); background-repeat:repeat-x; margin-top:13px; } #nav li{ display: inline; width:94px; } #nav li a{ display: block; overflow: hidden; width: 100%; height: 33px; background-image:url(images/global_nav.jpg); } #content{ width:440px; border-left:1px solid #666; border-right:1px solid #666; float:left; overflow:auto; margin-bottom:10px; background-image:url(images/content_bg.gif); background-repeat:repeat-y; background-position:left top; } #news{ width:297px; hight:auto; border-right:1px solid #666; float:right; } #news h3{padding:0;} #footer{ clear:both; height:33px; margin-top:10px; background-image:url(images/global_nav_bg.gif); background-repeat:repeat-x; }
<<残問題>>
- contentの背景画像がうまく反映できていない
- nav liの大きさが反映されない
- borderがうまくいかない