《演習問題 2》
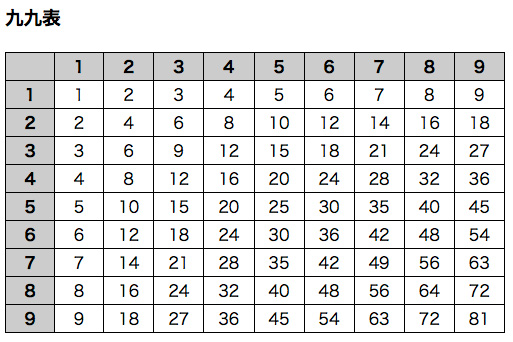
以下のような九九の対数表を表示させなさい。

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <style type="text/css"> table{ border-collapse: collapse; border:1px solid #000; } th{ width:30px; font-weight:bold; background-color:#999; border:1px solid #000; } td{ width:30px; text-align:center; background-color:#FFF; border:1px solid #000; } </style> <title>九九の対数表</title> <script type="text/javascript"> var st=0; var ed=10; var stTr="<tr>"; var edTr="<\/tr>"; var stTh="<th>"; var edTh="<\/th>"; var stTd="<td>"; var edTd="<\/td>"; var strRow="<table>"; //最終的に書き出すタグ for(i=st;i<ed;i++){ //1行ごと書き出す strRow+=stTr; if(i==0){ //ヘッダ行 for(j=st;j<ed;j++){ if(j==0){ //一番最初のカラムは空。 //tbaleのtdの中身は空だとnull扱いのため1文字スペースを入れる strRow+=stTh+" "+edTh; }else{ //2カラム目移行は1〜9までを入れる strRow+=stTh+j+edTh; } } }else{ //明細行 for(j=st;j<ed;j++){ if(j==0){ //最初のカラムは書ける数のため親のforの数値を持ってくる strRow+=stTh+i+edTh; }else{ //それ以降は掛け算の値 strRow+=stTd+(i*j)+edTd; } } } strRow+=edTr; } strRow+="<\/table>"; document.write(strRow); </script> </head> <body> </body> </html>