サイト構築変遷
本日・・・といっても日が過ぎてますが、授業の中での先生の言葉からのヒントといいイメージのサイトを見つけたため即帰って作業してました。
参考にした元のサイトは既にデザイン変更されていましたが緑基調ということで
サイトデザイン変遷
- ボックスくみ上げ時
- 昨日までのイメージ(左寄せレイアウトに変更しました)
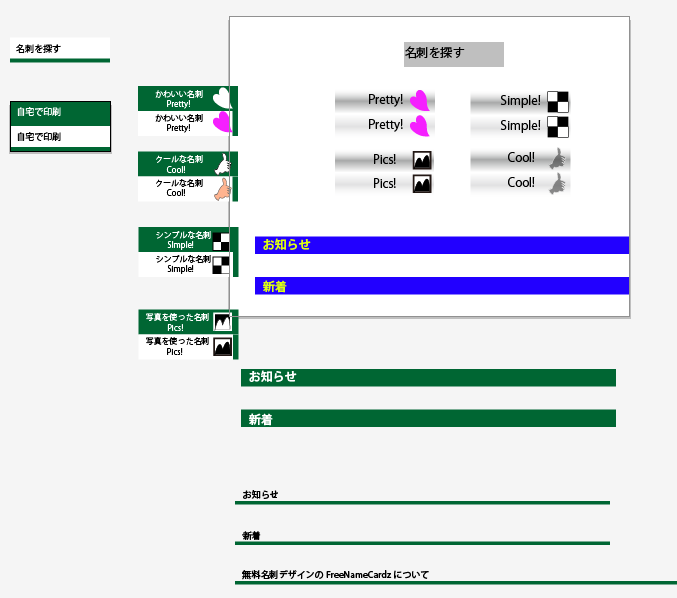
- 本日改修イメージ
多少まともになったかな。。。。
今回の修正点
- サイドメニューのイメージを変更
- 自分で印刷する手順のリンクをサイドメニューに移動
- ナビゲーションにサイトマップを追加
- h1後のパラグラフ追加
- h2レベルのタイトルイメージのデザイン変更
- 名刺サムネイルの背景追加
- Flashのサイズ変更
- ドキュメントの高さを255pxから200pxに変更しました
- 名刺イメージを縮小しました
- 名刺イメージにドロップシャドウを付けました。
その際に右から浮いてる高さが高いように段階を付けてあります。
- Flashの背景を変更
- Flashが動作終了後も動いてしまうバグの修正
このぐらいかな。。。。枠組み以外全部直した感じになりました。
他のページを見るのが大事なのがよくわかりました。。。
ActionScript(Flash)
- 背景を追加
- フォトショップで背景作成
- タイムラインの一番したに新規レイヤーを作り、そこに背景画像を貼り付け、最背面に指定
- ActionScriptが動き続けるバグの修正
- すべてのムービークリップの1フレーム目のアクションにstopを記述
- Actionの2フレーム目にもstopを記述
- Actionの1フレーム目のアクションですべての処理が終わったら「this.nxtFrame();」を追加
先日うまく動かなかったのは「this.」を付けていなかったためだと思われる。
どうもActionScript2.0の「this」の有効範囲というかスコープの概念が中途半端な気がする。
予定変更
22日にサイトチェックが行われるため、急きょtop画面のデザインを整理することとなった
一応このレイアウトであとはいこうかと思う。
どうしても自分のセンスに疑問が残る。。。
また、自宅サーバが不安定なため、フリーサーバを一つレンタルした。
そちらも不安定ではあるが、一応使い分けをしていこうと思う。
自宅サーバは
http://free-name-cardz.com
レンタルサーバは
http://www.free-name-cardz.com
本来はSEO的にものすごく不利ではあるが、常にどちらかが見られる状態を保つことを優先することとした