【実践課題B】
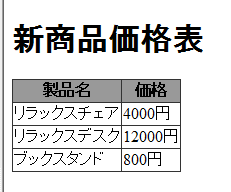
配列を使い、以下のような表組みを表示させなさい。

解答

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <style type="text/css"> table{ border:1px solid #333; border-collapse:collapse; } th{ border:1px solid #333; background-color:#999999; } td{ border:1px solid #333; background-color:#fff; } </style> <title>実践課題B</title> </head> <body> <h1>新商品価格表</h1> <script type="text/javascript"> var itemList = [["リラックスチェア",4000],["リラックスデスク",12000],["ブックスタンド",800]]; var tableStr="<table><tr><th>製品名</th><th>価格</th></tr>"; for(i=0;i<itemList.length;i++){ var itemRow="<tr><td>"; var name=itemList[i][0]; var value=itemList[i][1]; tableStr+=itemRow+name+"</td><td>"+value+"円</td></tr>"; } document.write(tableStr+"</table>"); </script> </body> </html>